NEWS INFORMATION
网络资讯


未来科技是指超越现实的科学技术,我会把它拆开成「科技」和「感受」
什么是“科技感”?
科技感:相当于未来科技。未来科技是指超越现实的科学技术。未来科技与高科技、最新科技、尖端科技完全不同,有着本质的区别……
在网上找到的说法似乎深奥甚至玄学,与我们日常的设计工作不符。仔细想想,与技术本身最相关的应该是产品本身的技术和功能。设计师需要做的,就是根据自己的需求,将“科技”二字与自己的产品属性结合起来,通过视觉呈现的方式呈现出来,与用户产生共鸣。
如何设计更有“科技感”?
说到“科技感”这个词,我将其拆分为“科技”和“感觉”两个词进行分析。
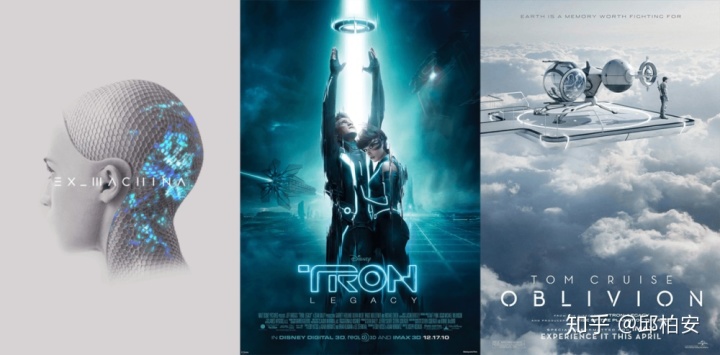
说到“科技”,我想到的是机器人、外太空、全息投影等;而“感觉”这个词的范围非常大,凡是与“科技感觉”相匹配的东西都可以归为“感觉”。感觉”。

△ 电影:Ex / of War / Lost Realm
1.提取能与“科技感”相关的关键词
关键词:地球、地图、外太空、3D图形、蓝色、城市、逼真、粒子、空间、机器人、全息投影、人工智能、透明玻璃、赛博朋克、游戏、电影、武器、移动设备、FUI、AR、VR , 和更多。
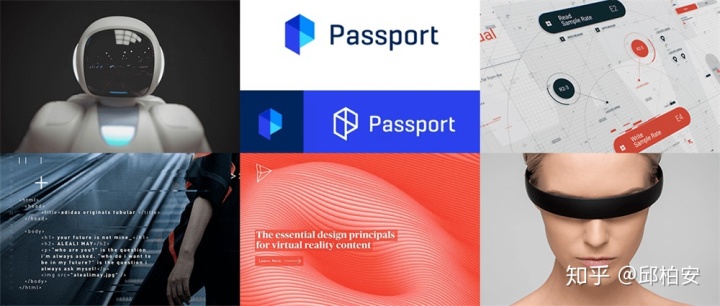
结合产品的属性和我们对产品的认知,我们会根据过滤后的关键词进行筛选,搜索相关图片,制作情绪板,制定主要的视觉风格。这种风格的视觉趋势个人认为应该简洁,有质感。

△ 提议的情绪板
2. 寻找相关竞品或参考,发现此类设计的共性
寻找相关的竞争产品或参考资料,以发现此类设计的共性。比如涉及的元素:点、线、深色背景、文字装饰、灯光效果等。

确定了方向和准备工作后,下一步我们就可以从“背景、图形、配色、字体”四个方面着手进行设计了。

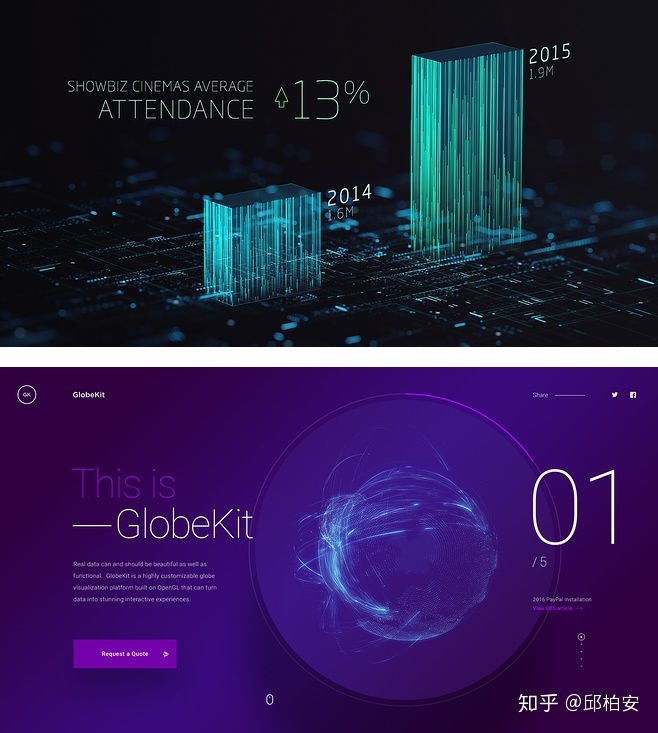
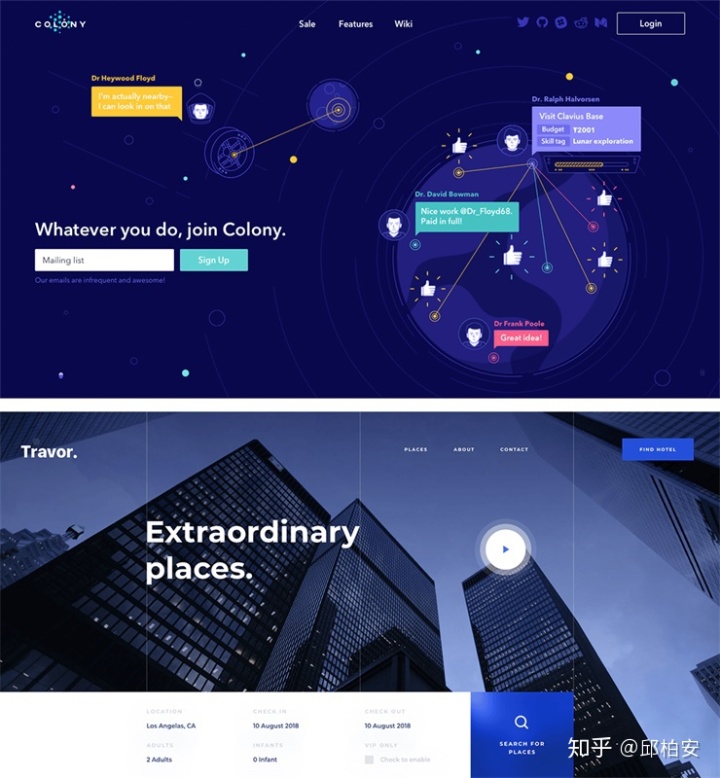
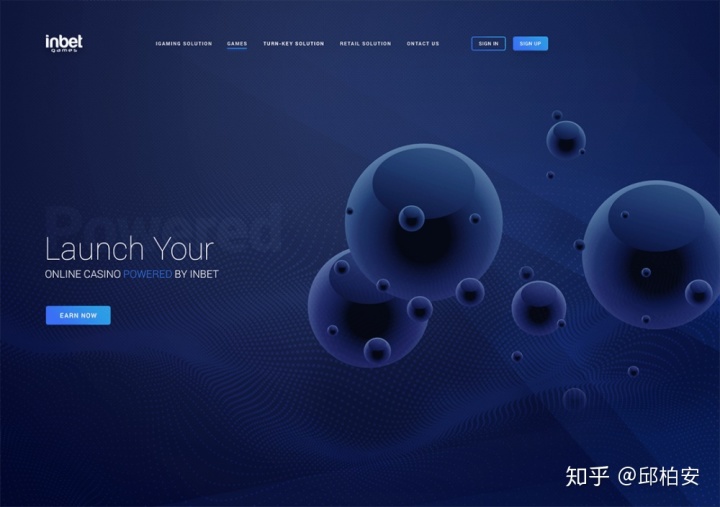
3. 背景
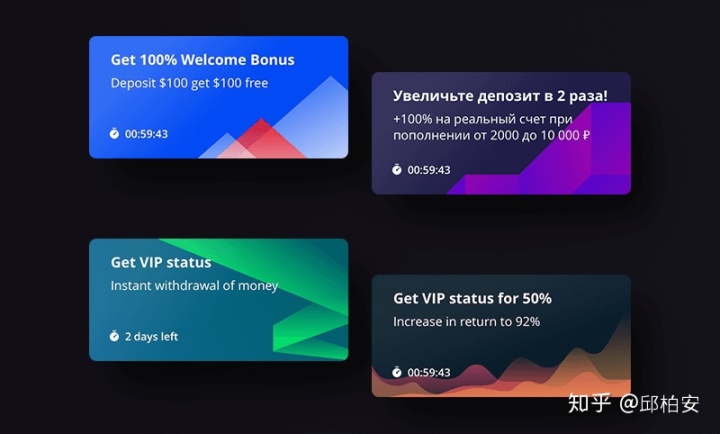
在强调简约的科技产品设计中,背景大多分为彩色或写实图片两种。
颜色很容易理解,主要是深色底色。它强调神秘感和沉稳感,同时能与浅色的文字内容形成很好的对比。
图像背景的使用需要高质量的图像。版权、质量、产品契合度、视觉干扰,这些都是我们应该关注的点。一张高质量的图片可以很好地突出产品的基调,提高设计的整体质量。反而会大大降低用户对它的好感度和信任度,显得廉价无品质。

4. 图形
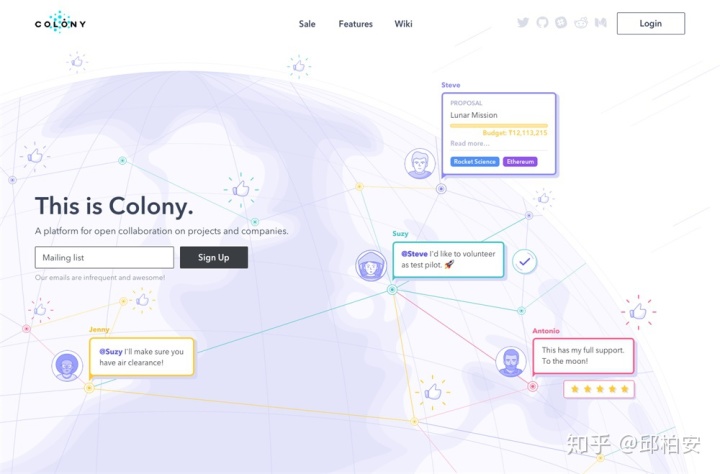
通过初步分析,“科技感”设计中经常出现的图形样式包括:点、线、抽象图形等。用最简单的图形呈现最合理的设计。
无论是海报还是海报,设计的重点都应该放在文字内容上,让用户了解产品的核心是什么,毕竟设计是为了产品。因此,在使用图形进行点缀搭配时,切不可过于花哨,从而抢了主要内容的风头。

当然,我们也可以跳出固有印象,尝试用平面造型等立体造型来设计,让我们的设计更加饱满。

5.配色
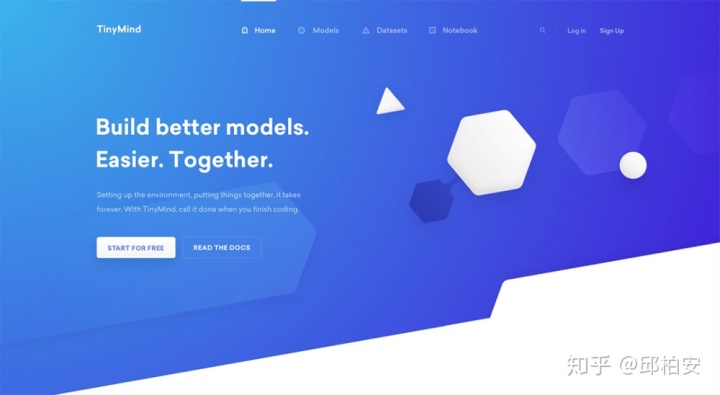
说到“科技”,我们下意识地会想到蓝色,它也是最安全、最安全、最常用的颜色。它的应用范围很广:科技、金融、医疗、航空、企业官网等都可以使用。

蓝色的使用很常见,但过度使用会给人一种冷淡的感觉。所以我们可以尝试使用其他颜色来进行匹配调整,比如白色、橙色、紫色等。

为了让我们的设计更具特色和差异化,我们可以尝试使用渐变色和暖色来形成对比,但不要使用过多的颜色。多种配色会严重影响产品后期的延展性。为了避免后期设计失控,我们最好在三个颜色范围内进行设计。

6.字体
从很多参考资料中,我们可以发现很多与“科技”相关的设计都是使用普通或细字体设计的。
原因:
与图形中的线条完美配合。占用空间小,留白较多。细字体的精致属性。匹配产品本身的属性。...
标题的使用要简明扼要,突出重点。字幕中可以放更多的文字,尽量减少字数。过多的文字会让用户感到困惑和不耐烦等负面情绪。毕竟,我们的设计风格是以简约为基础的。

以文字为文字进行装饰也是科技设计的加分项之一。点缀其中的小文字会让整个页面更饱满,更有立体感。

△ 电影:
7. 扩展
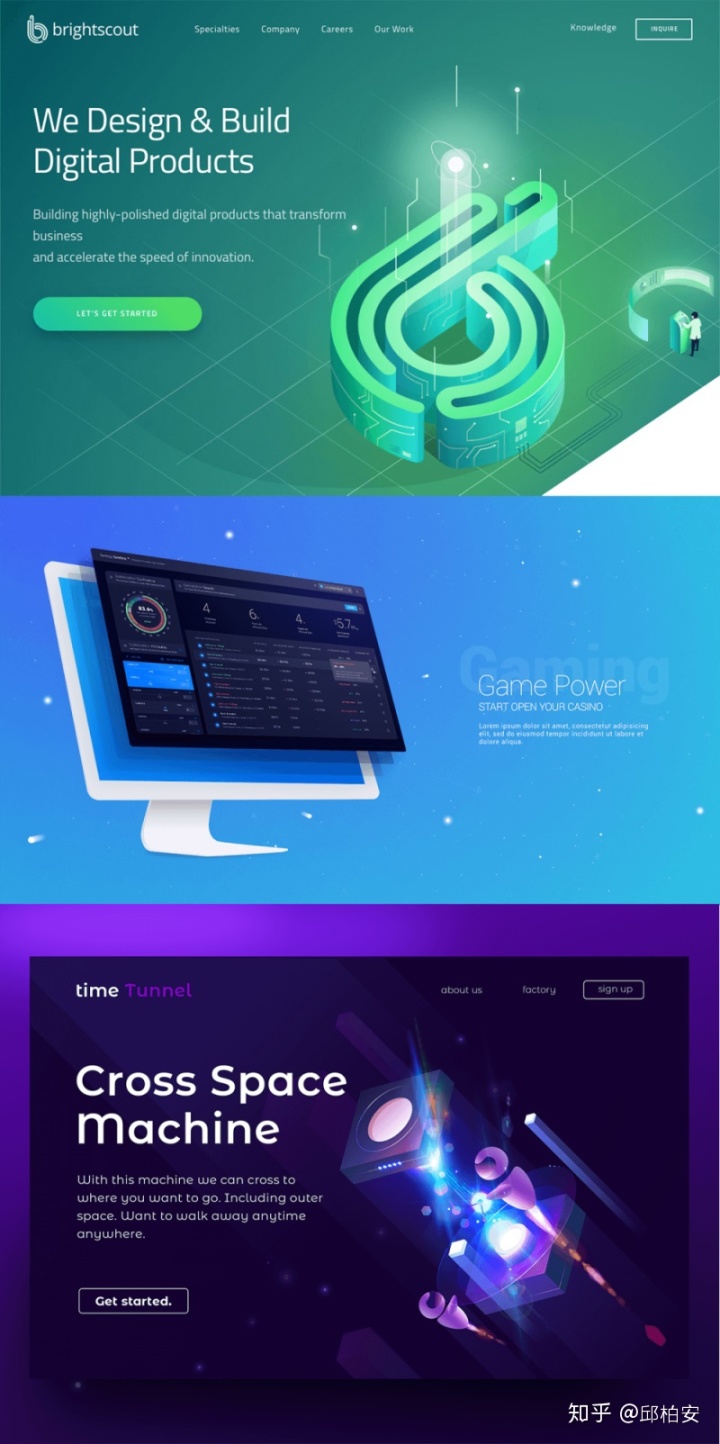
其他可以增加“科技感”的设计形式:空间感、卡通元素、立体感的运用、光效加持。
空间感:通过透视的转换和模拟镜头光圈的虚化,可以让我们的设计图更立体、更深邃。
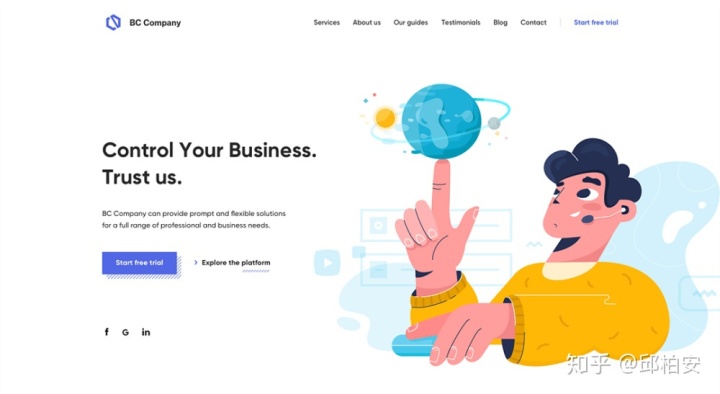
卡通元素:添加插图和卡通风格元素与表面上的写实科技风格无关。但是,通过视觉元素和色彩的合理组合,以及动态效果的融合,可以达到意想不到的效果。

使用3D:使用3D元素,如3D地球、城市等,符合科技写实风格,使界面充满立体感,形成差异,具有良好的视觉冲击力。


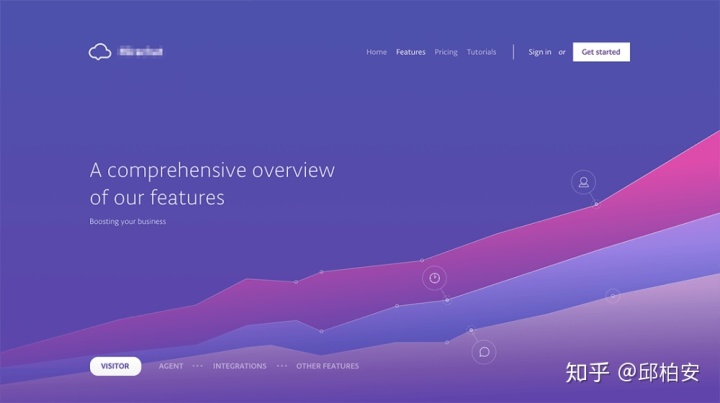
光效加持:全局光、点光、线状光。不同的光效必然会产生不同的效果。在视觉风格的“科技”类别中,光的使用也非常频繁。背景光对比前景物体;点光源和线光源可以加强局部区域,可以作为很好的点缀。如何使用它取决于我们设计的具体元素。

界面设计如何突出“科技感”?
上面提到的方法更多是关于操作设计或图形设计的视觉方面。
在UI设计上,我个人认为还是可以遵循简洁和优质的原则。

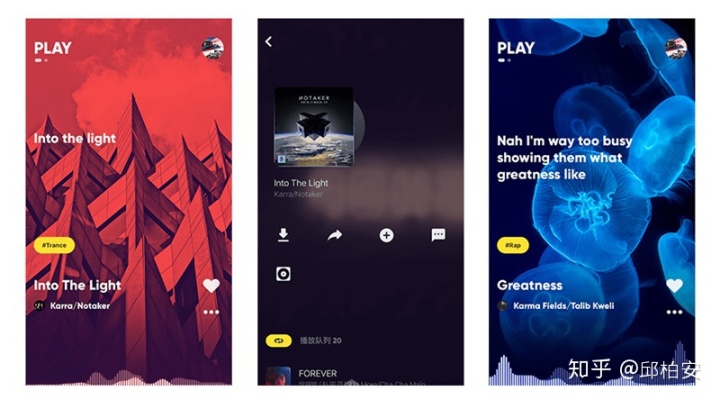
△MOO音乐

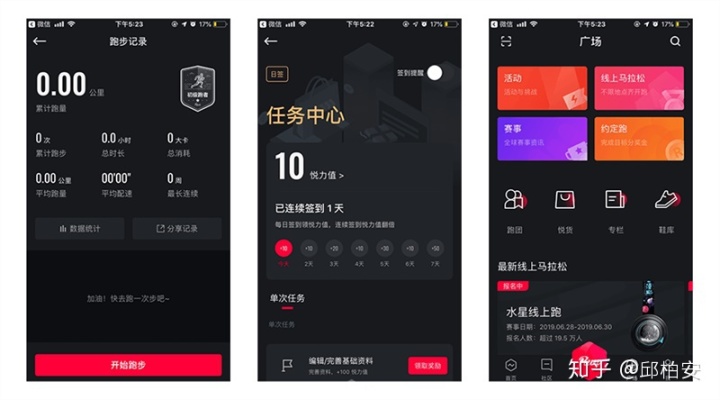
△ 快乐跑圈

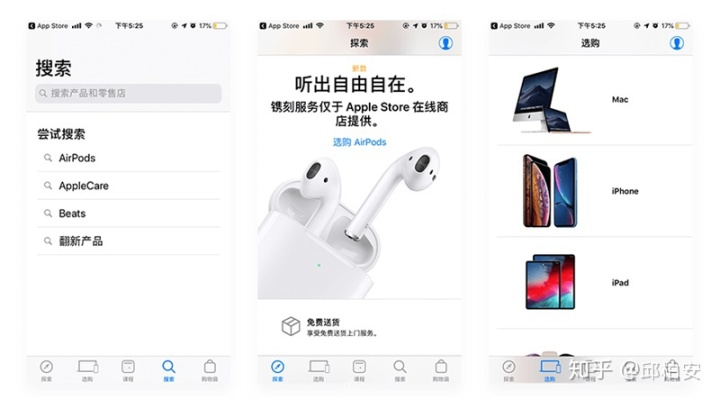
△ 苹果专卖店
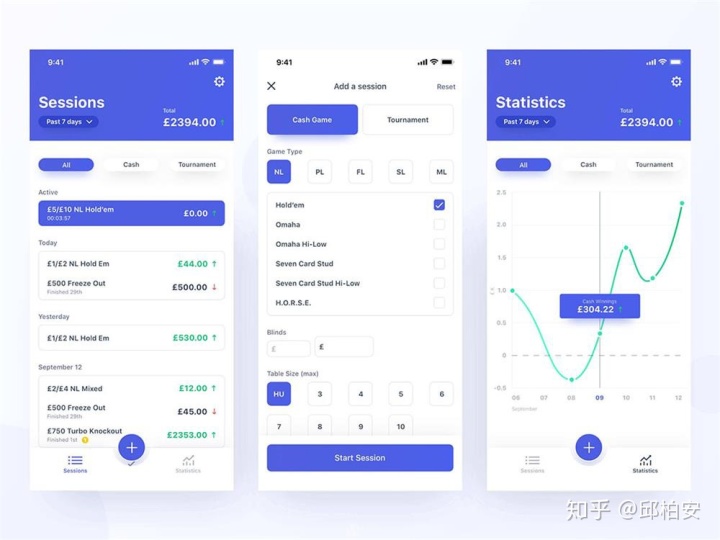
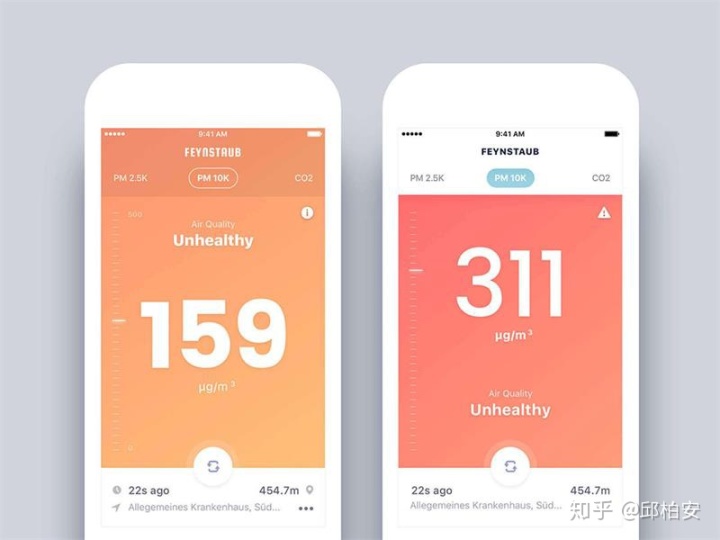
通过对一些产品界面的分析,我发现一些科技公司的产品,或者一些科技感很强的产品,非常简洁,信息非常突出。
为了达到简洁、优质、突出内容这三个要求网络科技设计,我们可以从配色、布局、图标、文字、动效等方面继续进行设计。
1.颜色搭配
大部分的配色以蓝色或深色为主,这应该已经是人们的固有印象了。当然也有一些暖色,但是比例比较小网络科技设计,需要结合自己产品的品牌色来确定。同时,运营设计需要与之相匹配,以方便未来的扩展设计。



2. 布局
现在界面设计趋于同质化,落地的版面设计与“科技感”二字的关联性有限。要注意的点应该是元素之间的间距和整体留白。内容过多会显得臃肿,难以突出关键信息。to B侧的产品需要根据需要进行专门优化。
(后台相关产品之所以容易产生“科技感”,是受自身深色背景、数据可视化等因素影响。)

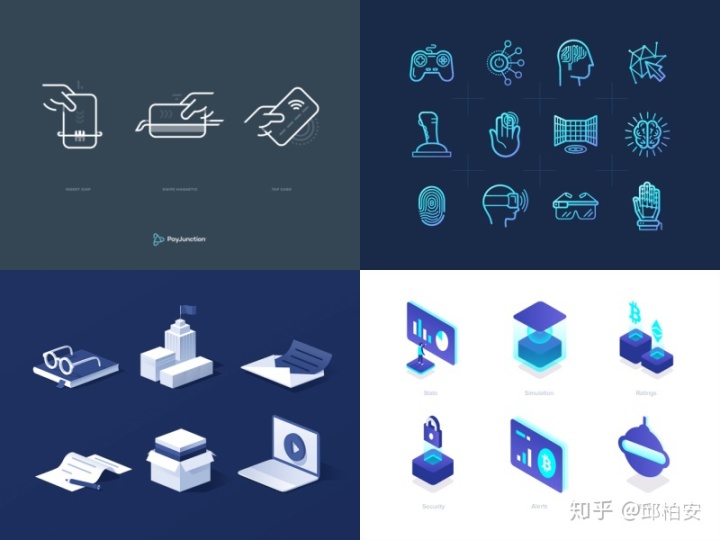
3. 图标
图标应该是在页面设计中突出“科技感”的最重要元素。看了一些相关的设计,我发现这样的图标有几个共同的特点:

4.文字
接上来,受限于移动设备的大小,更需要对文字进行细化。理想情况下,用最短的词突出核心卖点。不要使用过多的文本,这会使界面混乱。

5. 运动
我们前面提到的“科技”设计应该是简单而高质量的,良好的运动效果可以增加这些特性。所以我个人认为优秀的动态效果应该是清脆、流畅、内敛。
简而言之,它可以给用户及时的反馈;流畅,提升使用体验;克制,避免过度炫技,造成用户审美疲劳。UI动画不是影视特效。好的体验应该是自然流畅的。
总结
以上是我个人对于如何实现与“科技感”二字相关的设计的一些想法。梳理后,重点是:关键词提取分析,搜索相关竞品参考,挖掘共性,思考差异化。
在日常工作中,我们也可以根据这个流程,根据具体需求进行梳理,制定自己的扩展方法。
转载到飞行实验室
了解更多学习网络推广知识,就来广西网络推广。
上一篇:电商设计使用软件:PS难度:中级技巧软件 下一篇:针对零基础+超新手的海报设计教程,你值得拥有!友情链接 : 版权所有 技术支持:广西曾维沛网络科技